HTML5の基本形
最初は誰もが素人です

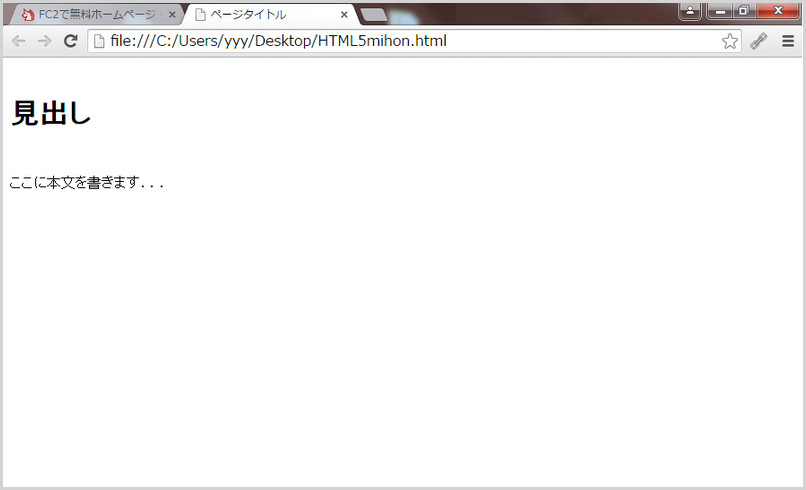
HTML5の基本形は下記のようになります。
< > (HTMLタグ) を含め タグの中はすべて半角英数です。
(1) と 「" "」 の中を除けば すべて小文字で記述します。
<!DOCTYPE HTML>・・・・・・・・・・・・・・・・(1)
<html>・・・・・・・・・・・・・・・・・・・・・・(2)
<head>・・・・・・・・・・・・・・・・・・・・・・(3)
<meta charset="UTF-8">・・・・・・・・・・・・(4)
<title>ページタイトル</title>・・・・・・・・・(5)
</head>・・・・・・・・・・・・・・・・・・・・・(3")
<body>・・・・・・・・・・・・・・・・・・・・・(6)
<h1>見出し</h1>・・・・・・・・・・・・・・・・(7)
<p>ここに本文を書きます...</p>・・・・・・・・(8)
</body>・・・・・・・・・・・・・・・・・・・・・(6")
</html>・・・・・・・・・・・・・・・・・・・・・(2")
( 最低限のHTML5ドキュメントの表示例 )

如何ですか?まだ何も飾りつけはありませんがホームページの原型!?
一気に説明するとわからなくなってしまうと思われますので今回は...ここまで!
これで必要最小限のホームページの出来上がりでした~w♪